Bitloops means
professional
Figma ->
professional
Figma ->

Responsive
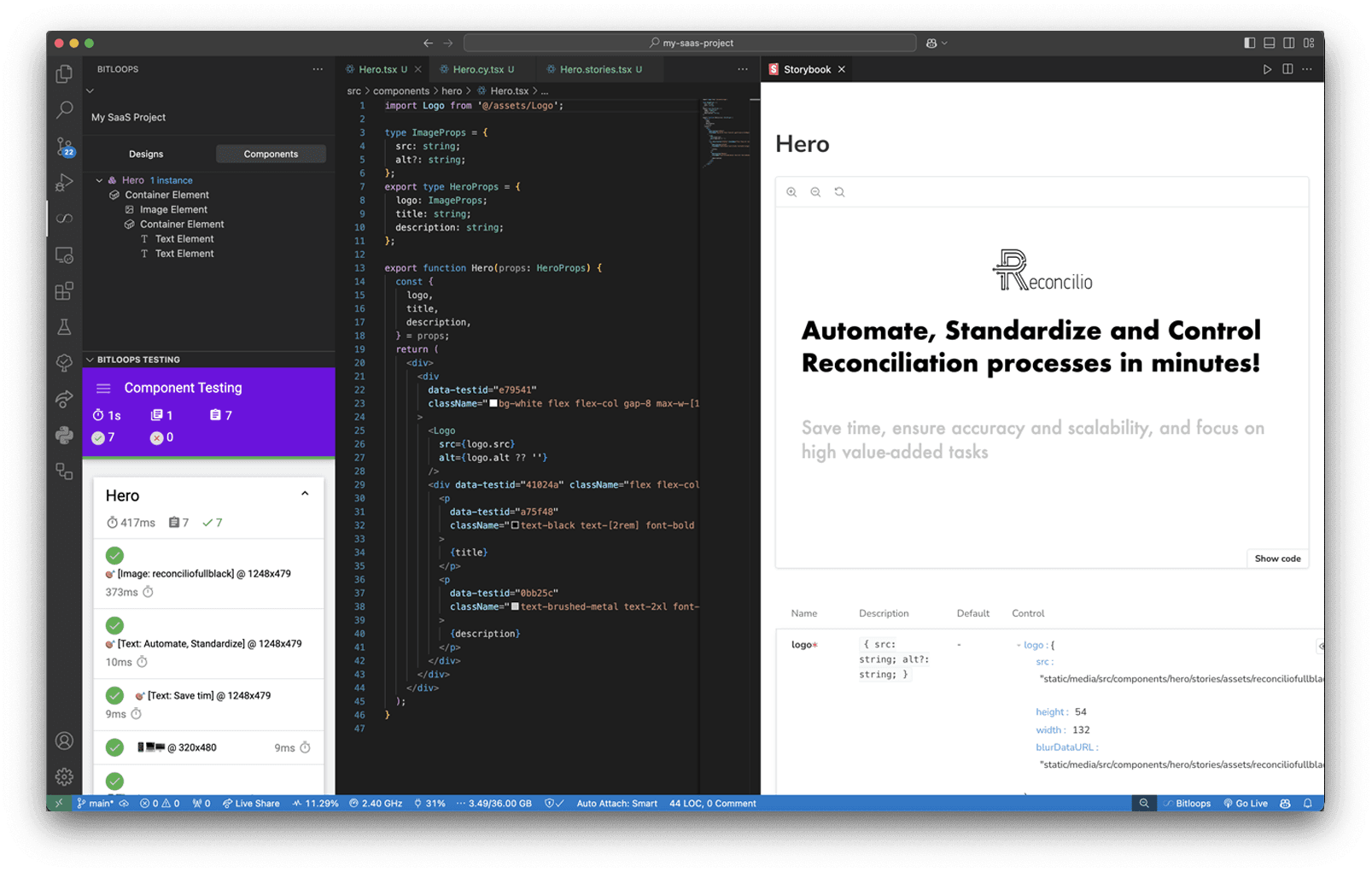
Bitloops generates pixel-perfect responsive components even if your Figma file is not perfect.
You are in full control
You can always see the generated code and modify it to your needs without any limitations.
Components-Based
Components reusability is key. Bitloops generates components that are fully compatible with your design and can be reused across your project.
Testable by Design
Bitloops automatically generates Cypress tests and Storybook stories so that you can have complete trust in the generated React code and your own modifications.
Part of your Workflow
All-Star Tech Stack
Bitloops supports the most popular tech stack for React developers.
Giannis Papadopoulos
Senior Fullstack Developer
Create your next React component in minutes
Bitloops takes care of all the tedious parts of frontend development, so you can focus on building the next big thing.
- typescriptreactnextjsresponsivenesspixel-perfectreusabilitycomponent-basedtestabilitycypresscustomizabilitytailwindmaintainabilitystorybook
Pricing
Starter
Pro
No data used for AI training
Multiple projects
Up to 4 developers
1,000 monthly AI credits included with possibility to get more
Priority support
Coming soon...
Team
€99 / month
Unlimited projects
Unlimited developers
Accessibility compliance
3,000 monthly AI credits included with possibility to get more
Priority support
Coming soon...
VAT may be applicable depending on your location.
Frequently Asked Questions (FAQs)
- What makes Bitloops different from design-to-code tools such as Anima and Builder.io?
Bitloops is a design-to-code tool that is built for professional workflows.
Practically, this means that at Bitloops we recognize the reality that most designs are not structured in a specific way that maps one-to-one to what most code generation tools require to produce acceptable results.
Bitloops doesn't need well structured Figma files in order to produce well structured and responsive code.
Last but not least, Bitloops puts the need for testing front and center, by providing you with a fully functional Cypress tests and Storybook stories to support your professional workflow.
- Is my tech stack compatible with Bitloops?
As far as design input is concerned, currently, Bitloops only supports Figma. However, we are continuously working to integrate more design platforms, with plans for Sketch and Adobe XD in the pipeline.
In terms of output, Bitloops currently supports React on Next.js with Tailwind CSS. We plan to extend support for more libraries and frameworks in the future, and your feedback will help us determine which ones to prioritize.
- Is Figma Dev Mode required for Bitloops to work?
- Nope! You only need to have read access to the Figma design you want to work with and VS Code installed.
- Who is supposed to use Bitloops?
Bitloops is built for professional frontend and full-stack developers who want to work faster and deliver higher-quality software.
It is designed for engineers who know what they’re doing, not for citizen developers or non-technical users.
- I can't wait! How can I get access?
Just join the waitlist and we will whitelist you as soon as we can accommodate new users. We whitelist new users every week, so it shouldn’t take too long.
